Com este projeto, você pode simular o funcionamento de um semáforo para carros e pedestres de maneira realista e educativa.
Nosso kit inclui todos os componentes necessários para montar um semáforo completo: LEDs que representam as luzes de trânsito para veículos e pedestres, e um buzzer que emite um som de alerta quando a luz dos pedestres está prestes a mudar.
Este kit é ideal tanto para iniciantes quanto para entusiastas da eletrônica e programação, proporcionando uma experiência educacional completa e envolvente.


O kit acompanha um Arduino SMD, uma protoboard de 400 pontos e uma base de acrílico utilizada para fixação dos mesmos, garantindo uma montagem estável e organizada. Além disso, inclui dois suportes de acrílico com conectores para LEDs, que devem ser fixados à protoboard, simulando os semáforos de carros e pedestres.
O semáforo de pedestres também possui acoplamento para o buzzer. Com todos esses componentes, o kit oferece tudo o que você precisa para montar e testar este projeto de maneira prática e eficiente.
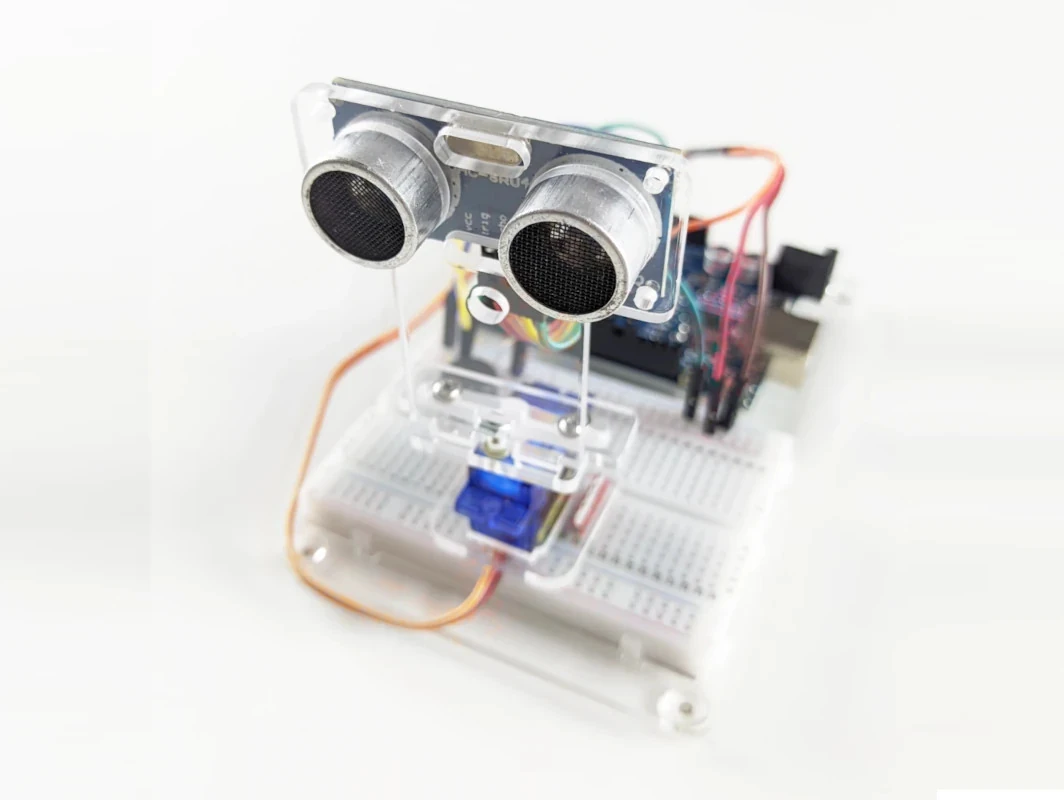
O kit acompanha um Arduino SMD, uma protoboard de 400 pontos, e uma base de acrílico com pés de silicone que fixa o Arduino e a protoboard, garantindo uma montagem estável e organizada. Além disso, inclui dois postes de acrílico com conectores para LEDs, que podem ser fixados à protoboard, simulando os semáforos de carros e pedestres.
O semáforo de pedestres conta também com um suporte para um buzzer, que emite um alarme sonoro de atenção. Com todos esses componentes, o kit oferece tudo o que você precisa para montar e testar seus projetos de maneira prática e eficiente.
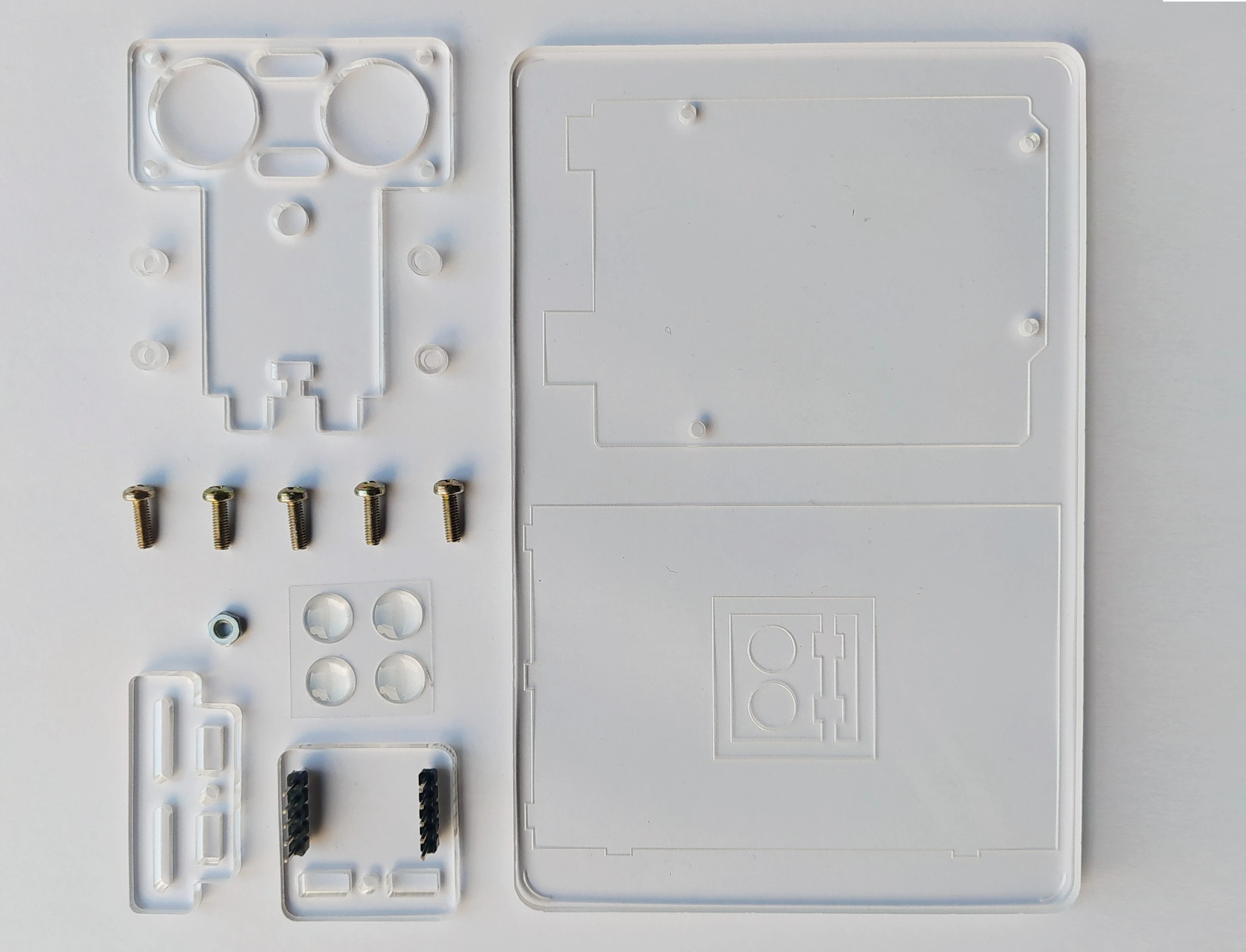
Você já conhece nossos acessórios em acrílicos que tornam este projeto ainda mais atrativo e elegante? Isso mesmo disponibilizamos kits de acrílicos que facilitam a organização na montagem deste projeto.
ONDE COMPRAR


#include <Servo.h> // Includes the Servo and lcd library #include//Defines lcd pins // Defines Tirg and Echo pins of the Ultrasonic Sensor const int trigPin = 10; const int echoPin = 11; //Defines piezo pin const int piezoPin = 8; // Variables for the duration and the distance long duration; int distance; int notes[] = {262, 462, 862, 1662, 3262}; // Enter here the notes you like Servo myServo; // Creates a servo object for controlling the servo motor void setup() { pinMode(trigPin, OUTPUT); // Sets the trigPin as an Output pinMode(echoPin, INPUT); // Sets the echoPin as an Input Serial.begin(9600); myServo.attach(13); // Defines on which pin is the servo motor attached } void loop() { // rotates the servo motor from 15 to 165 degrees for(int i=15;i<=165;i++){ myServo.write(i); distance = calculateDistance();// Calls a function for calculating the distance measured by the Ultrasonic sensor for each degree //beep sequence if(distance > 40){ noTone(piezoPin); delay(10); noTone(piezoPin); delay(30); } else if (distance <= 40 && distance > 30){ tone(piezoPin, notes[1]); delay(10); noTone(piezoPin); delay(30); } else if (distance <= 30 && distance > 20){ tone(piezoPin,notes[2]); delay(10); noTone(piezoPin); delay(30); } else if (distance <= 20 && distance > 10){ tone(piezoPin,notes[3]); delay(10); noTone(piezoPin); delay(30); } else { tone(piezoPin,notes[4]); delay(10); noTone(piezoPin); delay(30); } Serial.print(i); // Sends the current degree into the Serial Port Serial.print(","); // Sends addition character right next to the previous value needed later in the Processing IDE for indexing Serial.print(distance); // Sends the distance value into the Serial Port Serial.print("."); // Sends addition character right next to the previous value needed later in the Processing IDE for indexing } // Repeats the previous lines from 165 to 15 degrees for(int i=165;i>15;i--){ myServo.write(i); distance = calculateDistance(); if(distance > 40){ noTone(piezoPin); delay(10); noTone(piezoPin); delay(30); } else if (distance <= 40 && distance > 30){ tone(piezoPin, notes[1]); delay(10); noTone(piezoPin); delay(30); } else if (distance <= 30 && distance > 20){ tone(piezoPin,notes[2]); delay(10); noTone(piezoPin); delay(30); } else if (distance <= 20 && distance > 10){ tone(piezoPin,notes[3]); delay(10); noTone(piezoPin); delay(30); } else { tone(piezoPin,notes[4]); delay(10); noTone(piezoPin); delay(30); } Serial.print(i); Serial.print(","); Serial.print(distance); Serial.print("."); } } // Function for calculating the distance measured by the Ultrasonic sensor int calculateDistance(){ digitalWrite(trigPin, LOW); delayMicroseconds(2); // Sets the trigPin on HIGH state for 10 micro seconds digitalWrite(trigPin, HIGH); delayMicroseconds(10); digitalWrite(trigPin, LOW); duration = pulseIn(echoPin, HIGH); // Reads the echoPin, returns the sound wave travel time in microseconds //U(m/s)=dX(m)/dT(s) //in this case Duration(time)= 2*Distance/SpeedOfSound=> //Distance=SpeedOfSound*Duration/2 // In dry air at 20 °C, the speed of sound is 343.2 m/s or 0.003432 m/Microsecond or 0,03434 cm/Microseconds distance= duration*0.034/2; return distance; }

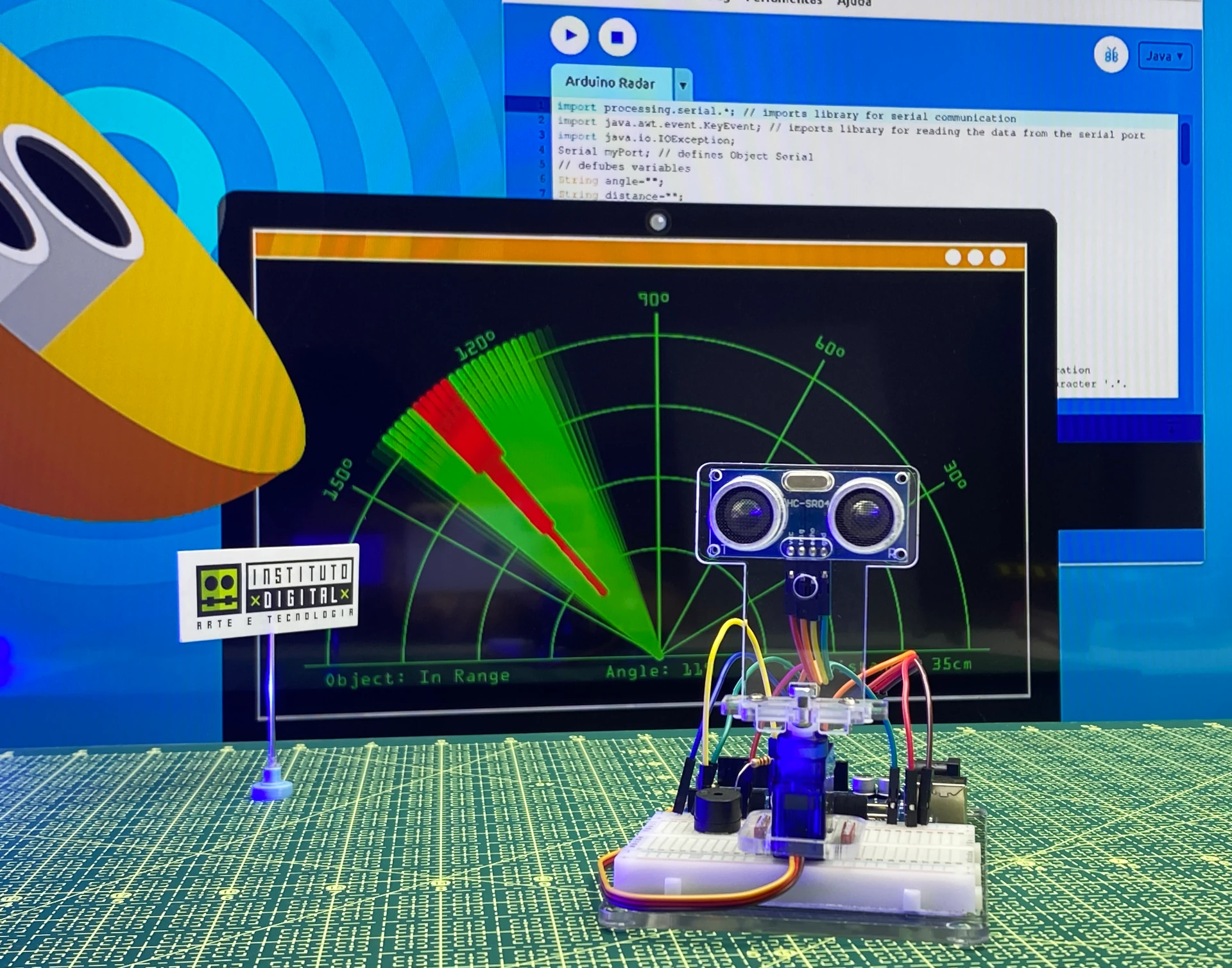
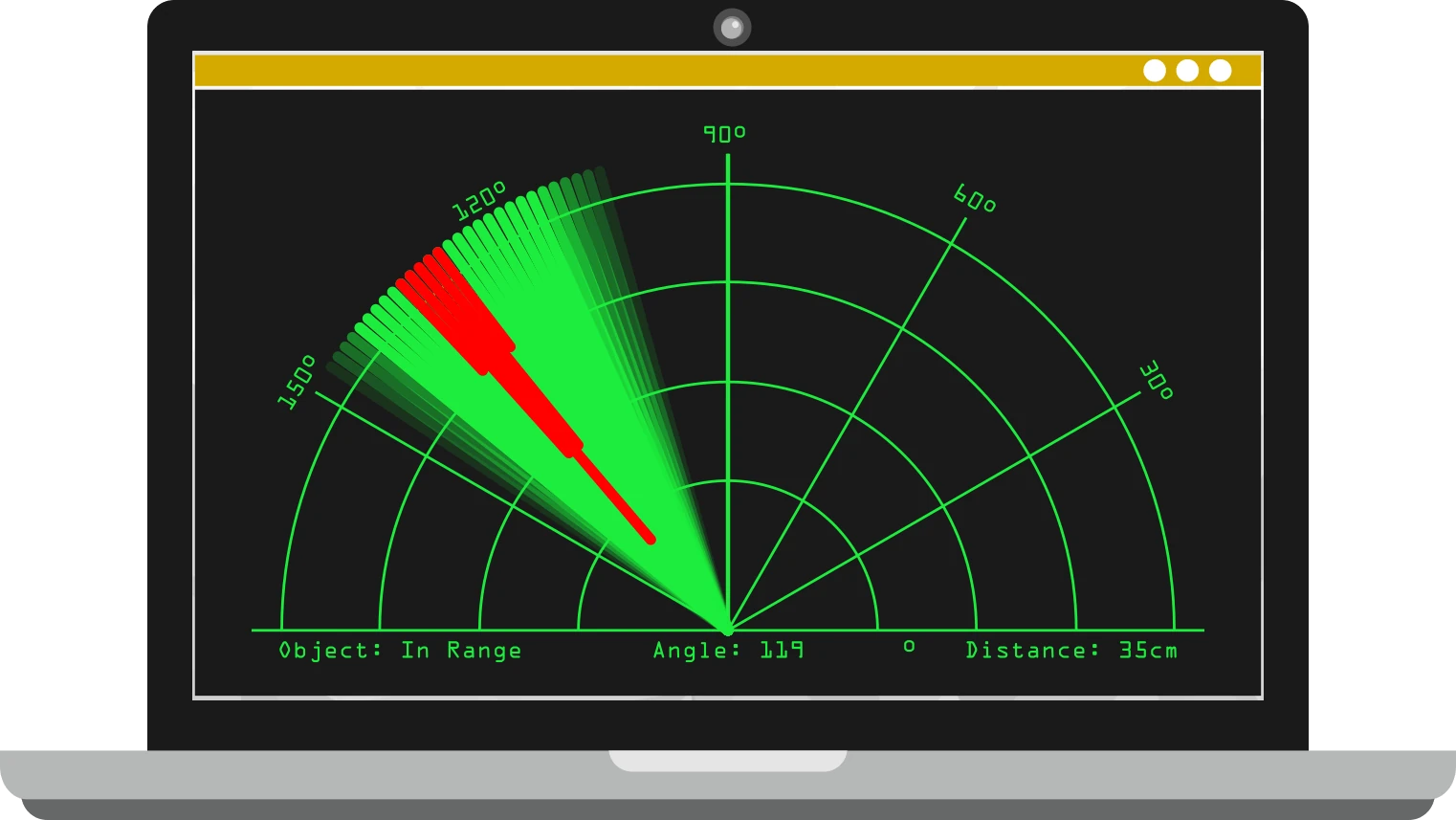
Para este projeto, além dos componentes físicos, será necessário um software para gerar um gráfico interativo que simule a interface de um radar de varredura em conjunto com o Arduino. O software utilizado será o Processing, uma plataforma de desenvolvimento de código aberto que oferece recursos avançados para criação de gráficos e interação com dispositivos externos.
O Processing será responsável por receber os dados enviados pelo Arduino, como ângulo e distância, e gerar um gráfico dinâmico que represente a varredura do ambiente em tempo real. Ele criará uma interface visual intuitiva que permitirá acompanhar o movimento do sensor ultrassônico e a detecção de objetos de forma interativa. Combinando o poder do Arduino e do Processing, este projeto será capaz de criar uma experiência de radar completa e imersiva.


Processing é uma ferramenta gratuita de criação visual e um ambiente de desenvolvimento integrado (IDE) direcionado para artistas eletrônicos, entusiastas de novas mídias e comunidades de design visual. Seu propósito principal é facilitar a introdução dos fundamentos da programação de computadores em um contexto visual, especialmente para aqueles que não têm experiência em programação.
Utilizando a linguagem Java como base, o Processing simplifica a programação por meio de classes adicionais, funções e operações matemáticas com alias. Além disso, oferece uma interface gráfica de usuário para simplificar os processos de compilação e execução.
Tanto a linguagem de programação quanto o ambiente de desenvolvimento do Processing serviram de inspiração para outros projetos, como o Arduino e o Wiring.
Efetue o download do Processing gratutitamente em seu site oficial: https://processing.org/
Para garantir a sincronização perfeita entre o aplicativo gerado pelo Processing e o seu projeto de Radar Arduino, é fundamental que o Arduino esteja conectado a uma porta USB do seu computador. Além disso, é importante que o endereço dessa porta USB seja corretamente especificado na linha de código onde é definida a variável myPort, localizada na linha 19 do código abaixo. Certifique-se de inserir o endereço da porta de acordo com a identificação reconhecida pela IDE do Arduino.

import processing.serial.*; // imports library for serial communication
import java.awt.event.KeyEvent; // imports library for reading the data from the serial port
import java.io.IOException;
Serial myPort; // defines Object Serial
// defubes variables
String angle="";
String distance="";
String data="";
String noObject;
float pixsDistance;
int iAngle, iDistance;
int index1=0;
int index2=0;
PFont orcFont;
void setup() {
size (1280, 720); // ***CHANGE THIS TO YOUR SCREEN RESOLUTION***
smooth();
myPort = new Serial(this,"/dev/ttyUSB1", 9600); // starts the serial communication,change this to your port type
myPort.bufferUntil('.'); // reads the data from the serial port up to the character '.'. So actually it reads this: angle,distance.
}
void draw() {
fill(98,245,31);
// simulating motion blur and slow fade of the moving line
noStroke();
fill(0,4);
rect(0, 0, width, height-height*0.065);
fill(98,245,31); // green color
// calls the functions for drawing the radar
drawRadar();
drawLine();
drawObject();
drawText();
}
void serialEvent (Serial myPort) { // starts reading data from the Serial Port
// reads the data from the Serial Port up to the character '.' and puts it into the String variable "data".
data = myPort.readStringUntil('.');
data = data.substring(0,data.length()-1);
index1 = data.indexOf(","); // find the character ',' and puts it into the variable "index1"
angle= data.substring(0, index1); // read the data from position "0" to position of the variable index1 or thats the value of the angle the Arduino Board sent into the Serial Port
distance= data.substring(index1+1, data.length()); // read the data from position "index1" to the end of the data pr thats the value of the distance
// converts the String variables into Integer
iAngle = int(angle);
iDistance = int(distance);
}
void drawRadar() {
pushMatrix();
translate(width/2,height-height*0.074); // moves the starting coordinats to new location
noFill();
strokeWeight(2);
stroke(98,245,31);
// draws the arc lines
arc(0,0,(width-width*0.0625),(width-width*0.0625),PI,TWO_PI);
arc(0,0,(width-width*0.27),(width-width*0.27),PI,TWO_PI);
arc(0,0,(width-width*0.479),(width-width*0.479),PI,TWO_PI);
arc(0,0,(width-width*0.687),(width-width*0.687),PI,TWO_PI);
// draws the angle lines
line(-width/2,0,width/2,0);
line(0,0,(-width/2)*cos(radians(30)),(-width/2)*sin(radians(30)));
line(0,0,(-width/2)*cos(radians(60)),(-width/2)*sin(radians(60)));
line(0,0,(-width/2)*cos(radians(90)),(-width/2)*sin(radians(90)));
line(0,0,(-width/2)*cos(radians(120)),(-width/2)*sin(radians(120)));
line(0,0,(-width/2)*cos(radians(150)),(-width/2)*sin(radians(150)));
line((-width/2)*cos(radians(30)),0,width/2,0);
popMatrix();
}
void drawObject() {
pushMatrix();
translate(width/2,height-height*0.074); // moves the starting coordinats to new location
strokeWeight(9);
stroke(255,10,10); // red color
pixsDistance = iDistance*((height-height*0.1666)*0.025); // covers the distance from the sensor from cm to pixels
// limiting the range to 40 cms
if(iDistance<40){
// draws the object according to the angle and the distance
line(pixsDistance*cos(radians(iAngle)),-pixsDistance*sin(radians(iAngle)),(width-width*0.505)*cos(radians(iAngle)),-(width-width*0.505)*sin(radians(iAngle)));
}
popMatrix();
}
void drawLine() {
pushMatrix();
strokeWeight(9);
stroke(30,250,60);
translate(width/2,height-height*0.074); // moves the starting coordinats to new location
line(0,0,(height-height*0.12)*cos(radians(iAngle)),-(height-height*0.12)*sin(radians(iAngle))); // draws the line according to the angle
popMatrix();
}
void drawText() { // draws the texts on the screen
pushMatrix();
if(iDistance>40) {
noObject = "Fora do alcance";
}
else {
noObject = "Dentro do alcance";
}
fill(0,0,0);
noStroke();
rect(0, height-height*0.0648, width, height);
fill(98,245,31);
textSize(25);
text("10cm",width-width*0.3854,height-height*0.0833);
text("20cm",width-width*0.281,height-height*0.0833);
text("30cm",width-width*0.177,height-height*0.0833);
text("40cm",width-width*0.0729,height-height*0.0833);
textSize(40);
text("Objeto: " + noObject, width-width*0.975, height-height*0.0227);
text("Angulo: " + iAngle +" °", width-width*0.58, height-height*0.0227);
text("Distancia: ", width-width*0.27, height-height*0.0227);
if(iDistance<40) {
text(" " + iDistance +" cm", width-width*0.19, height-height*0.0227);
}
textSize(25);
fill(98,245,60);
translate((width-width*0.4994)+width/2*cos(radians(30)),(height-height*0.0907)-width/2*sin(radians(30)));
rotate(-radians(-60));
text("30°",0,0);
resetMatrix();
translate((width-width*0.503)+width/2*cos(radians(60)),(height-height*0.0888)-width/2*sin(radians(60)));
rotate(-radians(-30));
text("60°",0,0);
resetMatrix();
translate((width-width*0.507)+width/2*cos(radians(90)),(height-height*0.0833)-width/2*sin(radians(90)));
rotate(radians(0));
text("90°",0,0);
resetMatrix();
translate(width-width*0.513+width/2*cos(radians(120)),(height-height*0.07129)-width/2*sin(radians(120)));
rotate(radians(-30));
text("120°",0,0);
resetMatrix();
translate((width-width*0.5104)+width/2*cos(radians(150)),(height-height*0.0574)-width/2*sin(radians(150)));
rotate(radians(-60));
text("150°",0,0);
popMatrix();
}

Vamos entender o que cada parte do código faz:
1 - Definição dos pinos: No início do código, são definidos os pinos onde os LEDs e o buzzer estão conectados ao Arduino. Cada LED (vermelho_carros, amarelo_carros, verde_carros, vermelho_pedestres, verde_pedestres) e o buzzer têm seus próprios pinos designados.
2 - Configuração dos pinos: No setup(), os pinos são configurados como saídas (OUTPUT). Isso significa que esses pinos serão utilizados para enviar sinais de controle para os LEDs e o buzzer.
3 - Loop principal: O código entra no loop(), que é onde a lógica principal do semáforo é implementada. Aqui está o que acontece em cada parte do loop:
a. Primeira parte: Durante 7 segundos, o LED vermelho dos carros e o LED verde dos pedestres são acesos. Isso indica que é a vez dos pedestres atravessarem.
b. Segunda parte: O LED verde dos pedestres apaga e o vermelho dos pedestres pisca por 7 vezes com um intervalo de meio segundo cada. Durante cada piscada, o buzzer emite um som. Isso serve como um aviso sonoro para os pedestres que o tempo de travessia está acabando.
c. Terceira parte: Durante 7 segundos, o LED verde dos carros é aceso, enquanto todos os outros LEDs são apagados. Isso indica que é a vez dos carros seguirem.
d. Quarta parte: O LED amarelo dos carros é aceso por 3 segundos, indicando que o sinal está prestes a mudar para vermelho.
Após a execução do loop, o código retorna à primeira parte e repete todo o processo, simulando assim o funcionamento de um semáforo. O tempo de permanência de cada led acesso é apenas simbólico para o aprendizado, você pode altera-los de acordo com a necessidade do seu projeto.